Swift MVVM+Coordinators Overview
When building UI features the goal is to separate concerns as much as possible, while still having maintainable and testable code. The MVVM+C UI design pattern is a small step into breaking apart concerns. Remember that any UI element can follow the MVVM design pattern, an inversely not every UI element needs to follow it. It’s up to you to find the right balance so don’t hesitate to reach out if you have questions.
If you’re working on an app, and the area doesn’t contain this design pattern be sure to mention it to your manager and other members to on the team. In a lot of cases it will make sense to refactor that area of the codebase, but that isn’t always the case, so be sure to communicate with other members on the team.
What is Model-View-ViewModel(MVVM)
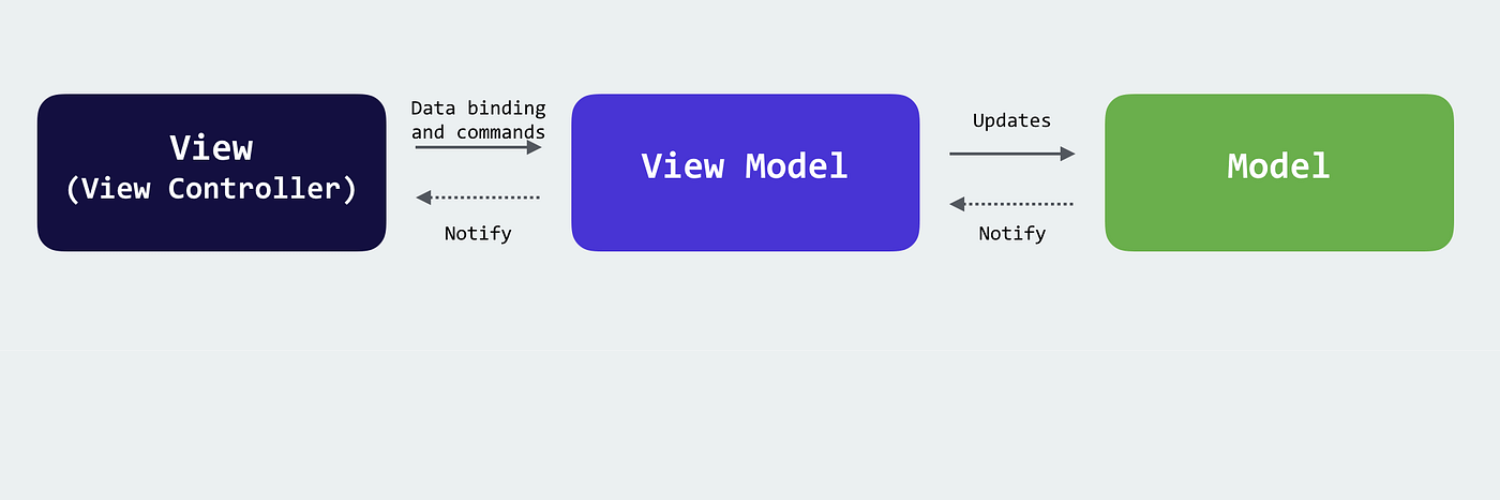
Model-View-ViewModel (MVVM) is a design pattern that’s gained traction in the iOS development community in recent years. It involves a new concept called a view model. In iOS apps, a view model is a companion object to a view controller.
MVVM offers some advantages over Model-View-Controller, or MVC, which is the de facto approach in iOS:
- Reduced complexity: MVVM makes the view controller simpler by moving a lot of business logic out of it.
- Expressive: The view model better expresses the business logic for the view.
- Testability: A view model is much easier to test than a view controller. You end up testing business logic without having to worry about view implementations.
What lives in Model
The Model represents the data used by the application. A set of structs or classes that define the information that would be used (and eventually rendered by a view).
What lives in a View-Model
The ViewModel provides a set of properties that represents each UI component available in the View. Interfaces and UI Controls are connected with a technique called “binding”.
What lives in the Views + ViewControllers
The View only consists of visual elements. Instrument UITableViewCell goes here which contains the title and subtitle of UI Labels. as. This can be extended with other UI elements like images, graphs, etc; as the development grows.
Examples & Naming Conventions
View Controllers
View Model
When naming a View-Model it should be named like so: "[Name]Logic". Anything that needs exposed should be added using the protocol. When adding the view-model the view controller you will add the protocol type named viewModel , e.g. let viewModel: AppointmentDetailsOverviewViewModelLogic! .
You should never import UIKit to a ViewModel, it’s supposed to separate the data from the UIElements.
All dependencies should be private and not directly accessed by the ViewController. This includes but is not limited,
- SessionsManager
- DateFormatterController
- FieldServiceAPI
- PestRoutesAPI
Protocol implementation example
Concrete implementation example
Binding View to View-Model
To learn more about combine, checkout this tutorial. This video shows you how to bind values using a protocol.
Below is an example of a View-Model that has binding value
Now setup your binders on your view
Coordinators
If there is navigation within the feature, a coordinator should be used to display view controllers and pass data. The coordinator itself lives on the view model, and minimally implements start() , childCoordinators and navigationController . In the event that your feature doesn’t have any navigation, a coordinator can be removed. Learn more about the coordinator pattern here.
When naming a Coordinator it should be named like so: "[Name]Contract"
Example outlines a coordinator protocol
Below shows an example coordinator
How to start a coordinator
For free consultation on how to implement the MVVM+ design pattern, click here.
WRITTEN BY
Deimante Boguzaite
2024-04-19