When it comes to large-scale web applications, performance is the key. Consumers want to meet their needs faster, get more information, see brighter high-quality pictures, and hear clearer sounds.
Scalability is the ability of an application to achieve high performance that does not depend on the number of people using the application at any given time.
Large-scale web applications can effectively handle high volumes of data and traffic while quickly adapting to frequent load changes without changing the quality of operations.
In this article we will explain what large scalability is, explore large-scale web application development steps, challenges, and solutions.
The top characteristics of large-scale Web applications
There are a couple of challenges that might arise while connecting heterogeneous solutions to work smoothly as a single application, but together with a big professional team that includes expertized designers and developers you can enjoy the benefits and scalability offered by large-scale web applications, while receiving constant support.
- Performance: Whether there are hundreds, thousands, or millions of people using the application simultaneously, large-scale applications can easily handle voluminous user requests without longer loading time and bugs.
- They are well distributed: Large-scale applications choose those servers that are geographically located closer to users, leveraging the power of CDNs. When there are no data centers, the cloud is used to run them.
- They adjust to local laws of different countries – some countries don’t allow to store users’ personal data outside their borders. In such cases, the distribution of servers might help to avoid the problems.
- Data: Large scale applications can easily deal with large volumes of data of various data types such as page views, information about the products and orders, logs, customer behavior tracking, , and more.
- Availability: It can be accessed at any time from every location where there is a stable Internet connection.
- They can be more financially beneficial: When you develop an app that can scale up to a million users right from the start, you don’t need to create another one as your business grows.
How to develop a functional large-scale application?
Let‘s have a look at the key steps towards building a successful large-scale web application.
1. Always consider stakeholder’s interests
Managing stakeholder expectations is an important part of planning process. It is essential to clearly communicate and explain the challenges that might arise, set the real timelines, as well as to justify all the necessary spending. Clarifying what is expected is the key in such projects.
Here are some questions to be asked:
- What is the goal that you expect to achieve with the application?
- Are you expecting a big increase in the number of users?
- What is the expected release time at the user level?
- Which server or application is your customer currently using?
- Is there any room for change, for example, in terms of upgrading the storage plan to accommodate the increase?
2. Define for which devices and networks you develop
Develop for the devices and networks that your users will use. Static and interactive websites will likely work reasonably in any case, but that’s not the same for large applications.
For internal applications that’s also quite straightforward, but developing good customer applications requires knowing your audience, data collection from existing applications (if applicable), and any other available data and insights that you can find (e.g. internet speeds by country).
You can regularly use similar devices and network conditions during the development, testing, and demos stages. By doing so, it is more likely that you will notice any issues quickly. If your development computers or phones have higher spec than most users will have, or you know your emulate mobile browser performs much better than real mid-range mobile devices, go for browser developer tools. These can partly simulate slower devices through throttling, which will help you simulate the future situation.
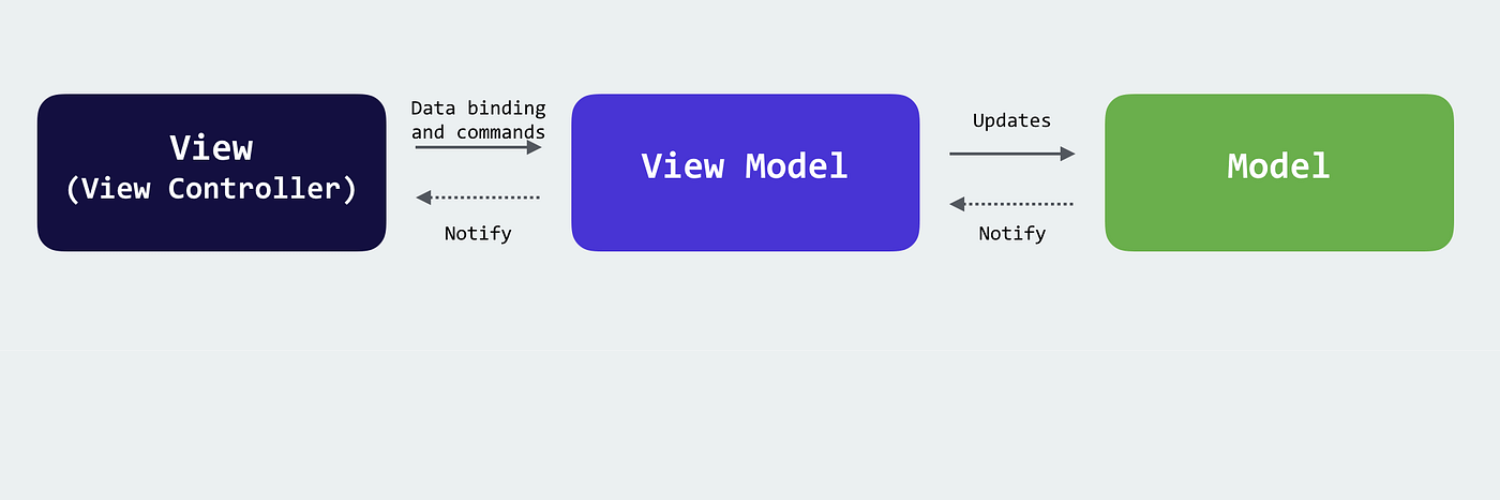
3. Pay attention to the architecture
Architecture can be broken up into 5 main subcategories: languages, API, frameworks, integrations, and topology.
Note that it does not matter what stack you choose, but it’s rather how well you know to use it. Of course, there are different languages/frameworks/software that are more or less suitable for specific situations, but as a developer gains experience, they learn to figure out what belongs where quite fast.
4. Decide on the right scalability and right tools
It is important to analyze the metrics such as CPU usage which indicates the problem area, Network I/O and Disk I/O, and define scalability challenges based on them.
Here it is also important to strategically leverage app-monitoring tools. Hold onto the initial results and the tool you choose to keep tracking the metrics during and after the development of your large-scale app.
You can choose one of the following tools:
- Amazon web services (AWS) Elastic Beanstalk: it automatically handles the deployment details of capacity provisioning, auto-scaling, application health monitoring, and load balancing;
- Heroku: built-in monitoring of throughput, response times, memory, CPU load, and memory;
- IBM Cloud PaaS: it provides monitoring services as a part of their services;
- Microsoft Azure PaaS: a complete monitoring to help ensure application performance.
5. Choose the right infrastructure
PaaS is a cloud computing model that takes care of many aspects essential for the best scalability.
- Infrastructure
- Networking
- Servers
- Storage
- Middleware
- Operating system
- Runtime environment
- Database
- The ability to integrate with 3rd party service providers easily
6. Choosing the right database
Choosing the right database is an obvious focus area after you are done with the infrastructure and architecture aspects. Note that there are no ’one-size-fits-all‘ options when it comes to databases. The choice depends on the size, type, and content of your data.
7. Select your framework
Depending on your choice of the development language, you can go ahead selecting the most appropriate framework. For large-scale applications the best performing ones can be the following:
- Angular(Also, know as Angular JS)
- ASP.NET
- Laravel
- CodeIgniter
- ReactJS
- NodeJs
- Django
- Express
8. Performance
In order to ensure the performance, pay attention to some general practices like:
Page Load Time: you can use a CDN (Content Delivery Network) to significantly reduce load time of assets and JavaScript files.
Caching: If you are working on a public facing web application, it is a good idea to implement some type of caching solution so that you do not need to re-render the page every time.
Server-side Rendering: A cache can be used to store rendered pages.
Client-side Rendering: This is a great solution for single page web applications with lots of dynamic content and complex front-end UX/UI.
Database Queries: In case there are database queries with long response times, you can implement indexing tables, refactoring code to reduce iteration and optimize the query itself.
9. Testing and user personas
The frontend can be affected by the same factors that affect backend performance, and in many applications it is the only/primary interface. The solution is easy: test early, test often.
In complex systems like in the case of large-scale application development, data isn’t the only prerequisite to define the performance in realistic scenarios: you need to have available user accounts and configuration settings.
User personas are especially important when testing functionality and UX. For example: a professional user, a user with a budget phone, a rural user with slow network, a user on the other side of the world, an older user who has accumulated large amounts of data. It is important to test the app in the scenarios of those personas and set up ready solutions.
10. CI (Continuous Integration)
Having a good CI & CD (Continuous Integration & Continuous Delivery) system is a huge bonus for any application development project. It allows developers to concentrate on building features instead of doing monotonous tasks such as testing, building and deploying regularly, which is by the way better done by using algorithms.
Key thoughts
If you’re looking to develop a complex application, such as a custom loyalty app, that can support many users at the same time, scalability is essential because:
- It can perfectly meet changing market demands;
- The system can manage a higher load;
- It’s more financially beneficial;
- A stable workflow 24/7;
- It follows local laws of different countries;
- It can maintain the same connection speed in different parts of the world.
But even if you’ve bought the best-in-class car, in the end it’s the driver that takes it to the finish line. The same goes to using the newest technology stack, it’s the developer that will have to architect and deliver the result.
If you have a complex web application scalability project, it is important to partner with a professional team consisting of business analysts, IT architects, designers, testers, cloud architects, project managers, and more. They should be competent in performing every task described in the article, while also being attentive to the details and modifications that are specific for each project.
Consider partnering with a leading web application development company to ensure your success.
Hiring a dedicated development team with niche skills can be hard depending on your geography, moreover, you need to manage the project end-to-end. Consider engaging a leading web application development company.
WRITTEN BY
Sofia Kutko
2021-10-21