In an era where digital presence is not just an advantage but a necessity, understanding the intricate web of technology that powers our online platforms is paramount.

Why, you might ask, is it so crucial to understand these digital intricacies? Picture this: our online landscape is a labyrinth, ever-expanding and continuously evolving. Navigating this maze to build an application without a comprehensive understanding is akin to stepping into an unknown world without a map.
From the beginning…
A web application, or web app, is a software program that runs on a remote server and is accessible over the internet via a browser. Essentially, web services fall under web apps, and while many websites incorporate web apps, not all do.
Web apps are versatile, designed for a range of purposes and users, from large organizations to individuals. Examples include webmail, online calculators, and e-commerce stores. Most web apps work across all browsers, though some require a specific one.
How Do Web Applications Work?
Unlike traditional applications, web apps don't require downloads, as they're accessed over a network. Browsers like Google Chrome, Mozilla Firefox, or Safari provide access to these apps.

The development of web apps is characterized by brief cycles and small teams. They're primarily written in languages like JavaScript, HTML5, or CSS, used for client-side (front-end) programming. The server-side scripting, dictating how the app behaves, employs languages like Python, Java, or Ruby.
The Anatomy of Web Applications: Front-end, Back-end, and Middleware
Diving deeper into the structure of a web application, it becomes clear that its operation hinges on three critical components: the front-end, the back-end, and the middleware. The front-end, also known as "client-side," is the part users see and interact with. It encompasses the design and user interface, created using languages such as HTML, CSS, and JavaScript. The importance of this layer is paramount, as it determines both the presentation of content and the user's interaction experience with the application.
On the other side, the back-end, or "server-side," is hidden from user view. This is where the application's main logic is executed, where it processes tasks, calculates data, and stores information. This area is supported by databases and server-side languages like Python, Ruby, or Java, and it's responsible for the proper functionality of the entire web application.
Connecting these two distinct areas is the middleware. Middleware acts as a crucial intermediary, facilitating communication and data management between the server and client-side. Think of it as a translator, ensuring that the front-end and back-end "speak the same language" and work together harmoniously. It handles various tasks, including authentication, transmitting data, and ensuring the seamless overall operation of the web app. Together, these three layers form the foundational structure of web applications, each playing a vital role in ensuring their efficiency, functionality, and security.
User-Centric Design. Importance and Methods

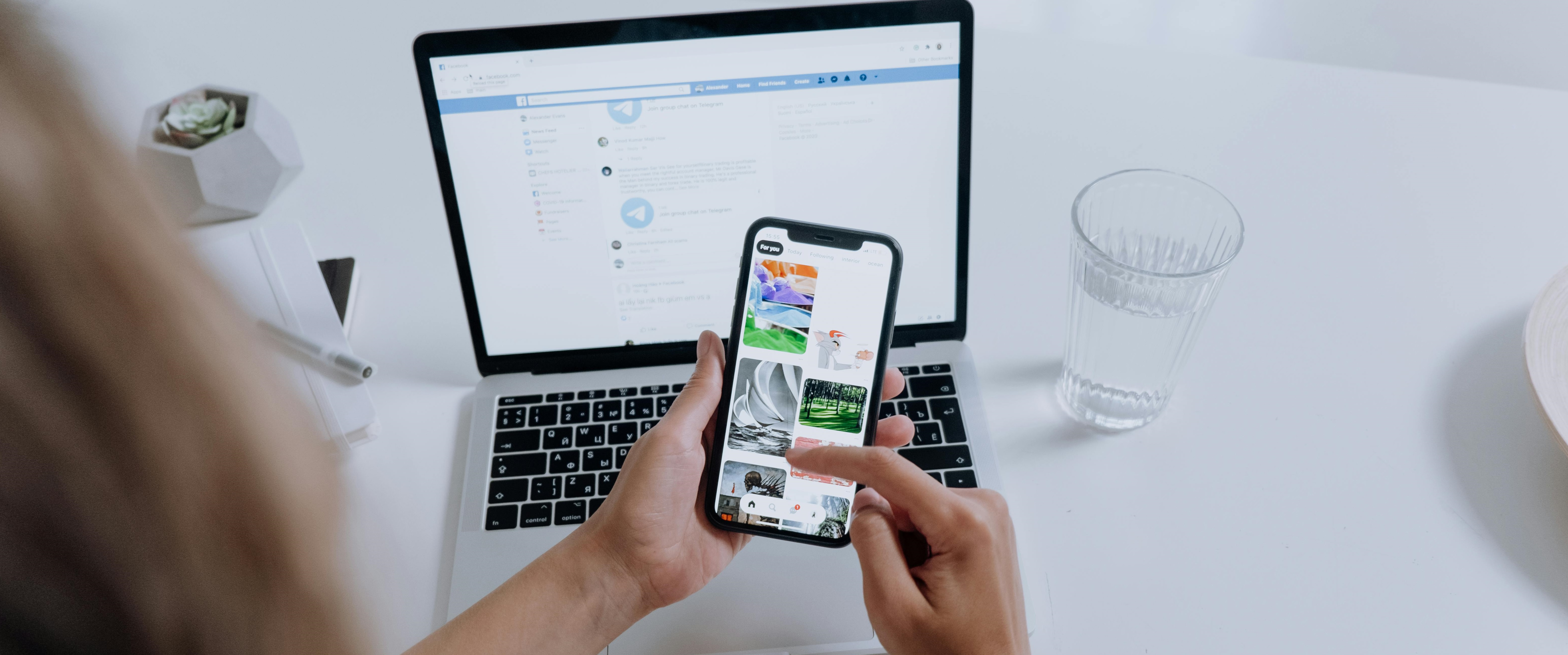
This statistic underscores the fact that the first impression is often the last, and the initial interaction a user has with a web application is pivotal. User-centric design prioritizes the needs, challenges, and behaviors of the end-user at every stage of the design process, ensuring a seamless, intuitive, and accessible user experience.
But how is this user-focused design achieved? Several methods are paramount. First is usability testing, where real users interact with the web application, allowing developers to identify any hiccups or frustrations in the user journey. Next, there's persona development, a method that involves creating detailed user profiles to better understand various user needs and preferences. Then we have user journey maps, which visualize the entire experience of a user, helping identify their pain points and moments of delight. Finally, A/B testing is used to compare different versions of a web application to determine which design elements users prefer.
Incorporating these methods into the development process ensures that the web application is not just functional but also enjoyable and easy to use, encouraging prolonged engagement and fostering trust in the associated business or brand.
Responsive Design Principles in UX: Adapting to the Digital Landscape
In the realm of UX design, responsive design principles play a pivotal role, ensuring user experiences fluidly adjust to varying screen sizes and devices. The magic of responsive web design lies in its ability to intuitively resize, presenting an optimized layout whether on the tiny screen of a mobile phone or the expansive display of a desktop computer.
However, responsive design transcends mere scaling. UX designers, when designing a website’s layout, must forecast how each element will adapt to diverse screens. Given the limited space on smaller screens, elements might shift.
Let's delve into the key tenets of responsive design in UX:
1. Fluid and Flexible Layouts: Design elements aren't static; they're fluid, adjusting and repositioning to suit different screens, ensuring the visual narrative remains intact and engaging.
2. Content Prioritization: Less screen space requires to take critical decisions about content hierarchy. What takes center stage on a smaller screen? Designers make these strategic calls to keep user experiences focused and clutter-free.
3. Performance Optimization: Ensuring rapid load times and fast responsiveness is non-negotiable, demanding efficient coding practices, streamlined images, and prudent data usage.
4. Test and Iterate: Responsive design isn't a one-and-done deal. It's an ongoing process of testing, gathering user feedback, and refining to polish the experience.
5. User-Centricity: Users drive design. Their preferences, habits, and needs inform every adjustment, ensuring comfort and satisfaction across devices.
6. Consistent Experience: Whether on a tablet or a desktop, users should feel at home. Consistency in layout, navigation, and interactive elements is key.
7. Mobile-First Approach: With mobile users burgeoning, designing for the smallest screen first and scaling up ensures no user is left behind.
8. Touch Interactions: Responsive design accommodates the tap, swipe, and pinch — critical for usability on mobile and other touch-enabled devices.
9. Adaptive Text Navigation: Navigational elements morph gracefully between devices, employing tactics like drop-down menus or expandable sections to enhance usability.
10. Legible Typography: Readability is king, so typography decisions around font size, spacing, and contrast are crucial, adapting to maintain clarity across devices.
By adhering to these principles, UX designers craft digital environments that cater to every user, irrespective of their choice of device, fostering an accessible, seamless, and pleasant digital journey. This attention to detail not only elevates user engagement but also bolsters overall satisfaction with the product or service offered.
In the rapidly evolving digital landscape, understanding the core elements and latest trends in web application development is not just a benefit—it's a necessity. Whether you're a developer aiming to hone your craft, a business owner striving to stay competitive, or simply a tech enthusiast wanting to keep up with the digital tide, diving deep into these pivotal topics provides invaluable insights.
Progressive Web Apps (PWAs): A New Era in Web Experience
Progressive Web Apps, or PWAs, are reshaping the way we think about web and mobile apps. A PWA is essentially a hybrid: it brings the best of both, combining the accessibility of web pages with the functionality of mobile apps. Built using standard web technologies like HTML, CSS, and JavaScript, PWAs can run in browsers yet offer functionalities traditionally seen in native mobile apps, such as offline access and push notifications. The real charm? PWAs can function seamlessly even with unstable internet connections. So, if you're aiming for a top-tier user experience without compromising on accessibility, PWAs are the way to go.
Single Page Applications (SPAs): The Digital Game Changer
In an SPA, users navigate through a single webpage that dynamically updates in response to interactions. SPAs fetch new content as required, providing a smoother, more responsive user experience. This dynamic nature is achieved using JavaScript APIs like XMLHttpRequest and Fetch. While SPAs promise speed and fluidity, they aren't without challenges. SEO optimization, state management, and navigation are areas that might demand extra attention. But, when done right, the benefits of an SPA can far outweigh the considerations.
API-First Development. Paving the Way for Modern Web
In the evolving landscape of web development, API-first development is emerging as a key strategy. But what is it exactly? At its core, API-first development means designing your API before developing your application. Instead of treating it as an afterthought, the API becomes the foundation of your application. The "why" behind this approach is clear: in today's multi-platform world, applications need to communicate with a plethora of devices and services. An API-first strategy ensures that your application can effortlessly integrate with other systems from the get-go. In essence, it's about setting up a solid foundation for scalability and integration, ensuring your application remains future-proof in an interconnected digital world.
Importance of Web Applications Speed and Reliability
The visual appeal and design of a website play a pivotal role in retaining its visitors.
Recent studies have shown that a staggering 38% of website visitors will discontinue their journey on a website if they find its content or design dull.
Furthermore, the design isn't just about aesthetics; it speaks volumes about the credibility of the business. An impressive 48% of individuals have voiced that the design remains the principal factor in judging the trustworthiness of a business.
Hence, while performance optimization strategies like speed and reliability are crucial for user experience, they need to be complemented by a compelling design and engaging content. The integration of caching strategies, load balancing, and Content Delivery Networks (CDNs) can notably improve website performance. However, without a captivating design and relevant content, even the fastest websites can see a decline in visitor retention. Thus, businesses must strike a balance between aesthetic appeal and optimal performance to ensure they cater to the holistic needs of their audience.
To sum it all up
Crafting a superior web application is similar to piecing together a puzzle, where each component holds intrinsic value, shaping the final picture. As we navigate the ever-evolving digital maze, it's essential to approach web application development with a threefold mindset: user-centricity, security-consciousness, and performance-orientation. By merging these principles, developers and businesses can ensure that their digital platforms resonate with their audience, stand resilient against cyber threats, and deliver an extraordinary performance.
So, as we stand at the cusp of a new digital dawn, let Utah Tech Labs developers commit to crafting web applications that are not just functional but are ideals of excellence, embodying the very essence of innovation, user engagement, and future-readiness.
For free consultation on web application, click here.
----------------------------------------------------------------------------------------------
View the full presentation:
WRITTEN BY
Milda Butkeviciute
2023-10-31