Businesses nowadays aspire to develop high-quality web applications within a short period of time.
JavaScript has definitely become one of the most popular and widely utilized frameworks by web, iOS, and Android app developers.

Its dynamic capabilities include runtime object construction, variable parameter lists, function variables, dynamic script creation (with eval), object introspection, and source-code recovery (JavaScript functions store their source text and can be easily retrieved through toString).
React and Vue (which we will discuss deeply in this article) are among the most popular front-end JS frameworks, along with Angle. Both React and Vue are highly efficient for large and small app development projects, and that is what makes the choice between them so challenging sometimes. Both frameworks are extensively used for designing great user interfaces and working with the root library. Furthermore, they have similarities in their reactivity, component-based structures, and the common presence of a virtual DOM model.
Still, according to our Android app developers in Utah, considering the following two factors can significantly simplify the task: project requirements and the expertise of the development team.
Vue vs. React
In Vue.js and React.js, components are the pieces of JavaScript and HTML code that are organised into one file. These components have similar hierarchy principles and can pass the data between each other. And even though React could not be called a framework (since it is a JavaScript library), it has always been considered so. You might be asking “Why”? Simply because it is suited to build an entire view part of the web application.
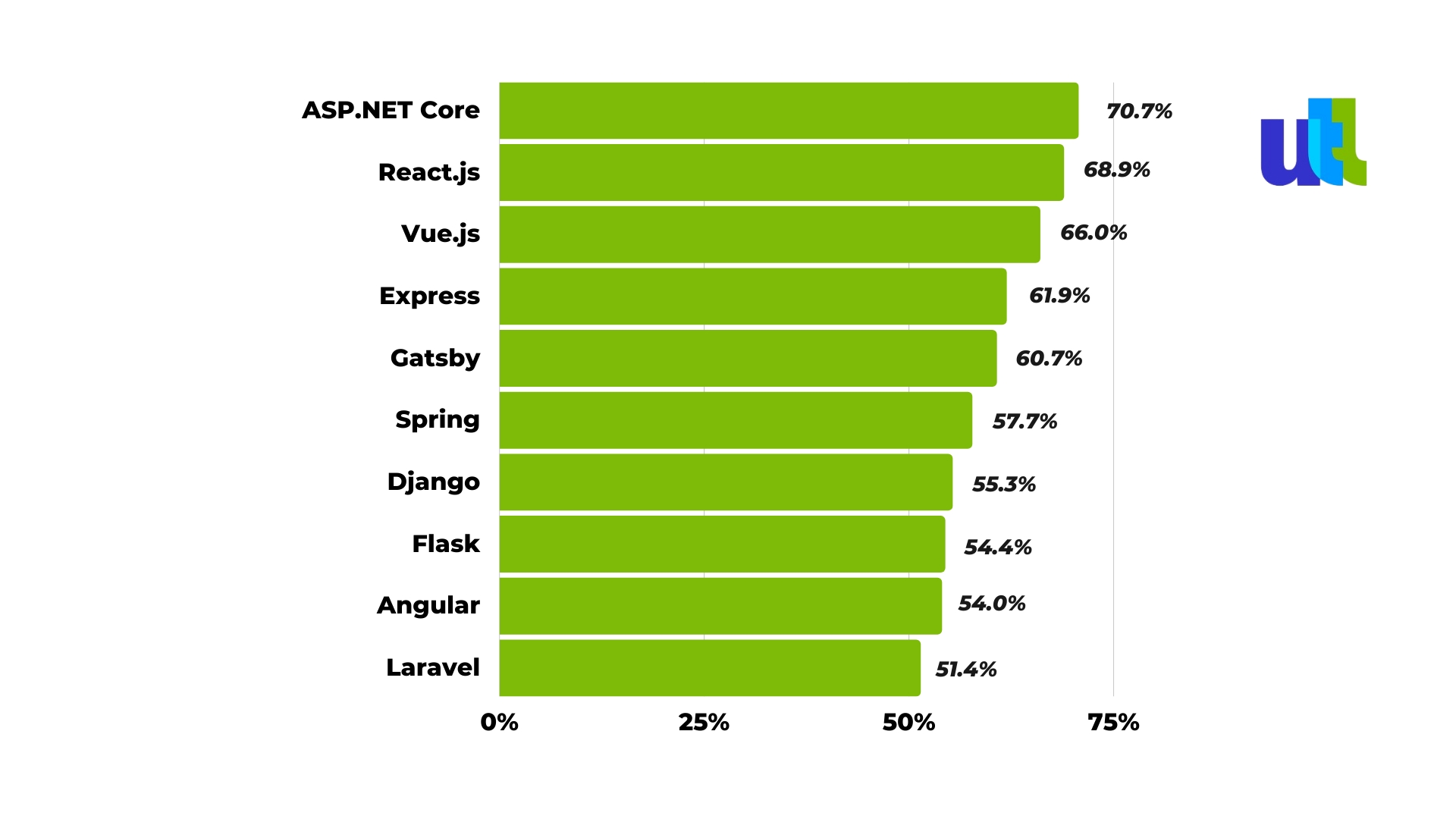
According to the Stack Overflow Survey 2020, 68.9% of developers are using React.js to develop web apps and 66.0% of developers are developing web applications with Vue.js.

To find out the distinctive features between React and Vue.js, we should take the following criteria into account:
- How the components are created in both of them;
- How their components communicate with each other;
- How their components impact the browser DOM.
What is in React?
React is an open-source JavaScript library developed by Facebook in 2013. It is used for building User Interfaces and is mostly employed for building single-page applications.
However, it allows to build cross-platform applications, so can also be rendered on the server-side along with working on the client-side.
The React views are commonly rendered using the components that contain additional elements and are specified as the custom HTML tag.
It is known for the utilization of the concept of Virtual DOM helping it create a specific data structure, and thus make changes and update the browser. It simplifies the coding process while allowing app developers to reuse the code and speed up the overall development.
Pros of React:
1. It is easier to learn
You only need to have a basic knowledge of HTML and CSS.
2. It is simpler as a framework
React has a well-defined lifecycle and uses a component-based approach. Furthermore, it makes use of a unique syntax known as the JSX, thus allowing developers to use both JavaScript and HTML.
3. The code reusability
Web, iOS, and Android app developers can reuse the code components of various levels while working on one project.
4. Great for SEO
It breaks the misconception that JavaScript frameworks are not SEO-friendly. The React can work on the server-side, while the Virtual DOM is rendered on the browser as a regular web page.
5. The data flows in one direction – download
The advantage is that any smaller data does not affect the larger one allowing to make the changes rapidly without any hassles.
What is in Vue?
Vue.js was just introduced right after React.js in 2014. Very fast it has become one of the most prominently used Progressive JavaScript frameworks worldwide.
Just like React, it is used for building User Interfaces. Its core library is focused on the view layer only, allowing you to create engaging single-page web applications with it.
The advantages of Vue.js:
1. It has a smaller size
Vue.js has a smaller file size, only about 18 KB to 20 KB. This means the users can segregate the template-to-virtual-DOM compiler and the overall run time.
2. Easy to understand
It is rich in large-scale templates and saves lots of app developers’ time.
3. Comprehensive documentation
That is where Vue.js excels over React JS. – its detailed documentation. All you need is a basic knowledge of JavaScript and HTML.
4. It offers great flexibility
The JSX, ES6, routing, and bundling provide flexibility to the Vue.js framework, while the app developers working on other JS frameworks can easily switch to Vue.
5. Two-way communication
Vue.js speeds up the HTML block handling by offering the advantage of two-way communication. However, it supports the one-way flow as well to help to work with different components.
6. It is simple to integrate
It can be used for both developing single-page applications and for adding components to existing apps. It comprises component logic and structure allowing them to contain in one file.
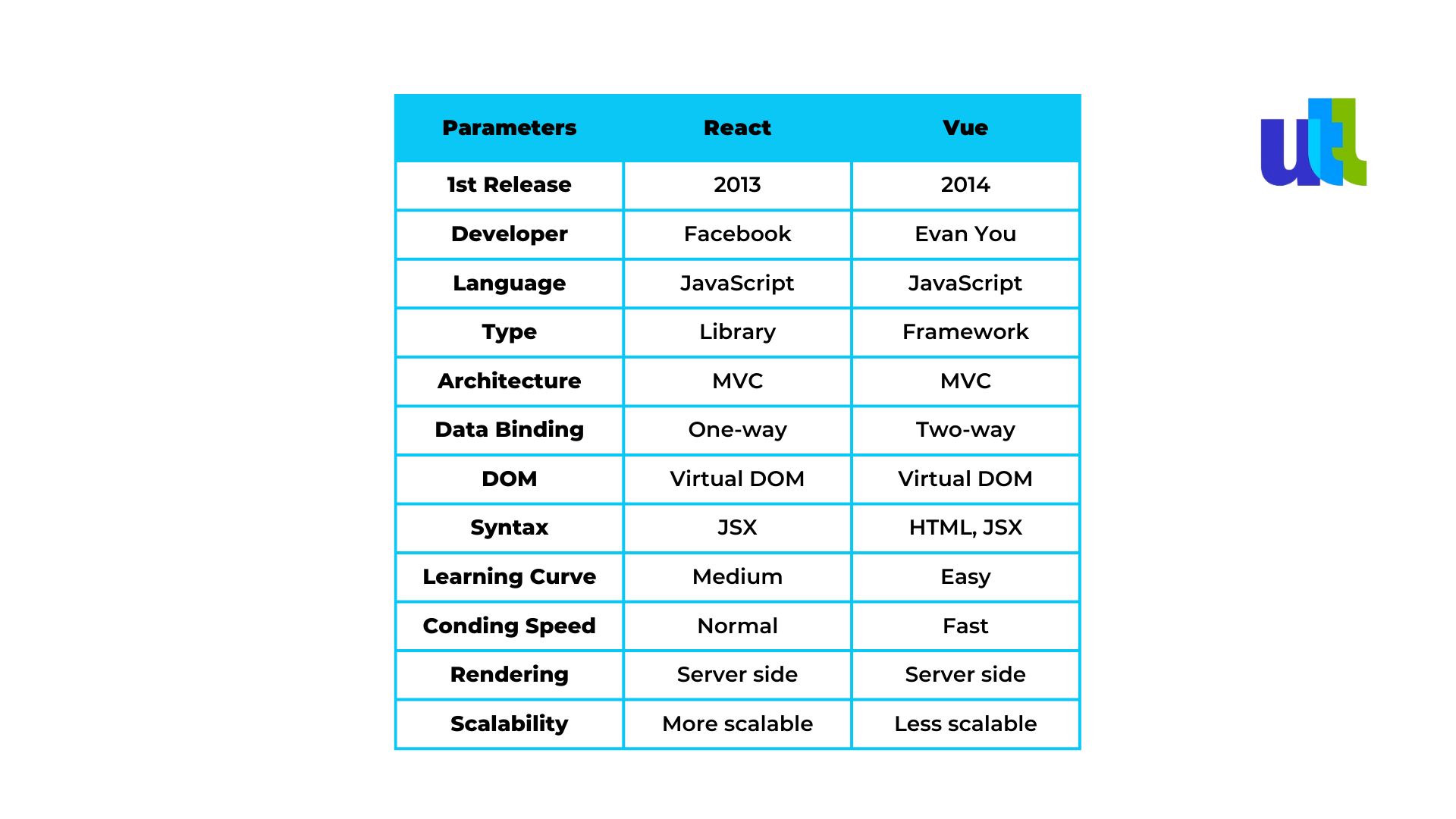
Now, let’s conclude by comparing their key characteristics:

As an Android app development company, we have been working closely with React.js for more than 8 years, and for 6 – with Vue. Here are some takeaways from our experience:
When to choose Vue.js?
- To create simpler and much faster web applications
- To get more detailed and comprehensive documentation
- Development of template-based apps
- When you search for simpler syntax, integration, and adaptability
When to choose React.js?
- When you need an added advantage over Virtual DOM and a wider range of API options
- To develop larger and more complex apps
- Little time for testing
- To develop also mobile apps
- Better technical support with more information and sources available
Wrapping up
Vue and React are similar Javascript tools for creating dynamic, fast-loading user interfaces. Overall, Vue is a little simpler than React, so it may be easier to learn for new programmers. React has a steeper learning curve and requires more time and practice before you can truly master it. Despite this, app developers generally define it as an excellent tool that is more flexible than Vue.

We hope that the comparisons and explanations provided by our Android app services providers in Utah have assisted you in understanding better both of them. All in all, the usage of these languages totally depends on your project requirements.
UTL is an Android app development company in Utah with more than 10 years of experience. We will be glad to assist you and provide help with your next digital project.
Our expertise goes far beyond Android application development. We focus on quality, innovation, and speed to enhance your overall business performance with the help of robust technologies.
For free consultation about JavaScript Framework click here.
----------------------------------------------------------------------------------------------
View the full presentation:
WRITTEN BY
Sofia Kutko
2022-12-08